طراحی وب سایت اهواز و ثبت دامین ir
ارائه دومینطراحی وب سایت اهواز و ثبت دامین ir
ارائه دومینآموزش طراحی سایت با مدرک بین المللی CIW
طراحی و توسعهی وب یکی از بروزترین و پردرآمدترین مشاغل حال حاضر دنیاست. از همین رو موسسات آموزشی فراوانی سعی در ارائهی دورهها و مدارک بینالمللی برای علاقهمندان به یادگیری این مهارتها دارند. اما یکی از معتبرترین مدارک بینالمللی موجود در رابطه با توسعه و طراحی سایت، CIW است که در ادامه به تفصیل با آن آشنا خواهیم شد.
از گذشته تا کنون افرادی که به دنبال کسب مهارت و مدارک معتبر در زمینه طراحی و توسعهی وب بودند نخستین گزینه انتخابی آنان CIW بوده است. این موسسه که از جمله پیشگامان ارائهی آموزش های تخصصی در حوزهی وب بوده از سال ۱۹۹۷ تا به حال بیش از یک میلیون دانشجو و متخصص را آموزش داده و برای بیش از ۱۶۰٫۰۰۰ نفر، از طریق دانشگاهها، مراکز آموزش عالی و دبیرستانها مدارک تخصصی صادر کرده است.
در حال حاضر بیش از ۲۰۰ نماینده در امریکا که مهد تولد وب است و بیش از ۱۰۰ نماینده در انگلستان فعال هستند. این سازمان آزمونهای خود را از طریق نمایندگیهای مجاز آموزش خود در سرتاسر دنیا و یا نمایندگیهای شرکت VUE اخذ میکند و در صورت کسب حد نصاب لازم، مدارک مربوطه را اخذ می کنند. لازم به ذکر است این شرکت در ایران فاقد نمایندگی رسمی است.
CIW چابکترین برنامهی آموزشی و ارائه دهندهی مدارک تخصصی در حوزه ی IT و وب در دنیاست که بدون وابستگی به محصولی از برندی خاص، دانشجویان و افراد حرفهای را برای بازار کار آماده میسازد.
علاوه بر طراحی وبسایت و توسعهی برنامههای تحت وب، CIW دانشجویان را برای موقعیتهای شغلی در database، مدیریت شبکه، امنیت دادهها، برنامههای کاربردی و حتی بازیهای کامپیوتری نیز آماده میکند.
حال ببینیم که CIW برای آینده شغلی دانشجویان خود چه برنامه ای دارد؟
ویژگی های بسته ها و دوره های آموزشیCIW:
- قیمت پایین
- درگیر کردن دانشجو با مباحث درسی
- تمرکز بر مهارت و دانش کاربردی در شغلهای مرتبط
- درگیری عملی با نرمافزارهای واقعی
- مدارک حرفهای معتبر برای ارائهی جهت سوابق کاری
نمایندگی های آموزشی این شرکت همچنین علاوه بر برنامهی آموزشی حضوری، برنامه های مکملی هم برای ارتقاء دانش و مهارت دانشجویان خود دارند، که شامل موارد زیر میشود:
- انجام پیش آزمون قبل از شروع آموزش، که راهی است برای این که دانشجویان بتوانند به سادگی سطح مهارت های فعلی خود را محک بزنند.
- مکملهای آموزشی قابل دسترس به صورت online
- تمرین های online، در قالب flash card، سوالهای چندگزینهای و …
- شبیهسازی آزمونهای مرتبط با مدارک
مدارک CIW
دانشجویان می توانند با اخذ مدرک در چهار حوزهی اصلی زیر، شانس خود را در کسب مشاغل حرف ای بالاتر ببرند:
۱. مقدمات وب
این بخش که از محبوبترین دورههای CIW محسوب میشود، شامل سه دوره و مدارکی میشود که مهارتهای راهبردی در حوزهی وب و اینترنت را آموزش میدهد. آزمونهای مورد نیاز جهت اخذ این مدرک به شرح زیر می باشد:
Internet Business Associate
این دوره دانشجویان را با فعالیتهایی که در نقشهای مرتبط شغلی تکنولوژی وب تعریف شدهاند آشنا میسازد و مهارتهای لازم برای کار با آنها را آموزش میدهد.
Site Development Associate
مهارتهای مقدماتی و اساسی توسعهی صفحات وب، یعنی درک و شناخت HTML5 ،CSS در این دوره آموزش داده میشود و افزودن جداول، تصاویر، متون و فیلم به محتوای HTML از جمله بخشهای مورد بحث در این دوره هستند.
CIW Network Technology Associate
شناخت اساس و پایهی شبکه، پروتکلهای اینترنتی، و امنیت شبکه برای همهی افراد حرفهای که میخواهند در هر شاخه از حوزه IT مشغول به کار شوند اجتناب ناپذیر است و این دوره روی این مهارت ها متمرکز است.

۲. طراحی وب
این بخش شامل دو دوره است که دانشجویان میتوانند هر کدام از این دو را به انتخاب خود طی کنند. دانشجویانی که هر دو دوره را بگذرانند، مدرک سطح حرفهای را دریافت خواهند کرد.
Web Design Specialist
این دوره برای دانشجویانی است که میخواهند در حوزهی طراحی وب تخصص پیدا کنند.
E-Commerce Specialist
این دوره برای کسانی است که اصول و پایه ی تکنولوژیهای وب را درک میکنند و میخواهند در حوزهی تجارت الکترونیک تخصصهای لازم را فرا بگیرند.

Web Development Series .۳
این بخش شامل سه دوره تخصصی است و دانشجویان میتوانند هر کدام از سه دوره را به دلخواه خود طی کنند. افرادی که هر سه دوره را طی کنند، مدرک سطح حرفهای را دریافت خواهند کرد.
JavaScript Specialist
استفاده از ویژگیهای زبان java script برای طراحی راه حلهای client side و مستقل از platform در این دوره آموزش داده میشود و مهارتهای کسب شده به دانشجو کمک میکند شغل حرفهای خود در زمینهی وب را شروع کرده یا ارتقاء بخشد.
Perl Specialist
این دوره نحوهی بهرهمندی کامل از ویژگیهای زبان Perl را آموزش میدهد. مهارتهای کسب شده در آن به دانشجو کمک می کند شغل حرفهای خود در زمینهی وب را شروع کرده یا ارتقاء بخشد.
Database Design Specialist
این دوره، آشنایی با database (پایگاه داده) است و متکی به محصول خاصی نیست. البته دانشجو با انواع دیتابیسها مانند SQL Server، Oracle، DB2 نیز آشنا خواهد شد. همچنین آشنایی با زبان تعامل با دیتابیس و بهینهسازی از طریق نرمالسازی نیز جزء برنامههای آن است.

Web Security Series .۴
این بخش فقط یک دوره دارد و سه سطح مدرک برای آن تعریف شده است. مدرک مقدماتی، با گذارندن دورهی مرتبط کسب می شود. دانشجو با کسب مدارک دورههای بینالمللی دیگر مانند LPIC و … می تواند مدارک سطوح بالاتر را نیز دریافت کند.

در پایان می توانیم امیدوار باشیم با رفع تحریمها شرکتهای بزرگی مانند CIW که آموزشهای فارغ از برند و محصولی خاص را ارائه میدهند نمایندگیهای آموزشی خود را در ایران فعال نمایند تا شاهد ارائهی سلیقهای اینگونه آموزشها توسط شرکتهای داخلی نباشیم و همچنین امکان اخذ مدارک با ارزشی از این قبیل در کشور بوجود آید.
آموزش طراحی وب سایت با فوتوشاپ 2016
هر صفحه وب از 2 بخش تشکیل شده است؛ بخش اول محیط گرافیکی صفحه و بخش دوم محیط کدنویسی است که به کمک آن محیط گرافیکی ایستا به یک محیط پویا تبدیل میشود. به جرات میتوان گفت به همان اندازه که کدنویسی درست در طراحی وبسایت مهم است، طراحی گرافیکی وب سایت نیز اهمیت ویژهای دارد. اینجاست که فتوشاپ پا به میدان میگذارد و طراح وب ...
میتواند با کمک آن به بهترین نحو ممکن قدرت کدنویسی خود را به نمایش بگذارد. معمولا قبل از شروع به کار طراحی وبسایت، طرح جامعی از سایت و صفحات مورد نیاز آن تهیه و با توجه به آن قالب گرافیکی سایت طراحی میشود. پس از اتمام طراحی، با انتقال قالب به محیط برنامههای طراحی وب، ارتباط بین قسمتهای مورد نظر تعریف شده و خروجی نهایی صورت میگیرد.
به این نکته توجه داشته باشید که فتوشاپ هرقدر هم که قدرتمند باشد، یک نرم افزار صرفا گرافیکی است و امکان ایجاد کدهای طراحی سایت حتی در حد ابتدایی را نیز ندارد. اگر بخواهید می توانید قالب سایت خود را در فتوشاپ طراحی کنید و سپس آنرا به کمک یک گرافیست وب به یک وبسایت کامل تبدیل نمایید.
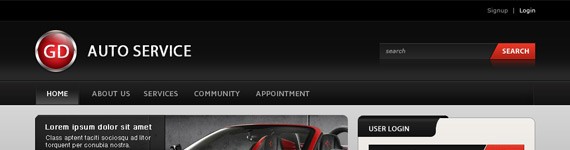
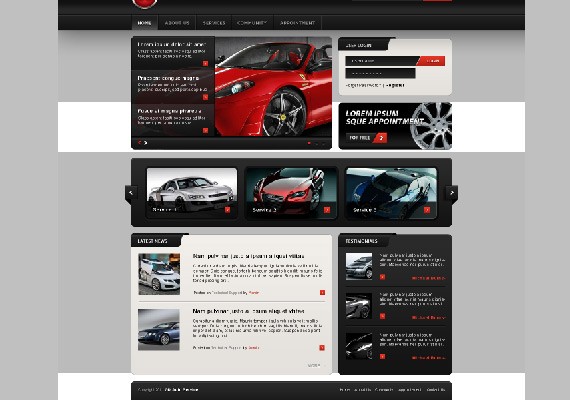
در این ارسال نحوه طراحی یک وب سایت در فتوشاپ را همراه با کلیه جزییات آموزش خواهم داد. این وب سایت به عنوان نمونه برای یک موسسه خدمات اتومبیل طراحی خواهد شد اما با تغییر محتوا و تصاویر آن به سادگی برای هر موضوعی قابل استفاده است. در طراحی این وب سایت بسیاری از بخش های مورد استفاده و رایج در وب سایت ها مانند لوگو، نوار جستجو، نوار منو، گالری تصاویر، پنل ورود، بلاگ، خدمات، توضیحات و سرآیند و بخش پایینی سایت در نظر گرفته شده است. به سبب وجود آیتم های متنوع و کاربردی در این آمورش می توانید دیگر پروژه های طراحی وب سایت خود را با دست باز و خلاقیت بیشتری ارائه کنید. مثل همیشه سعی شده مطلب با زبان ساده بیان شود. همچنین فایل کامل پروژه با فرمت PSD و کتاب الکترونیکی آموزش با فرمت PDF به صورت رایگان تقدیم شده است. با من همراه شوید.
قدم 1 : ایجاد فایل و انجام تنظیمات
فتوشاپ را باز کرده و یک سند با سایز 1400px در 1850px ایجاد نمایید.
ابزار خط کش (Rule Tool) در این آموزش بسیار کاربردی است. بنابراین مطمئن شوید که خط کش (Ruler) و خطوط راهنما (Guide) فعال باشند :
- Ruler : Ctrl + R
- Guide : Ctrl + ;
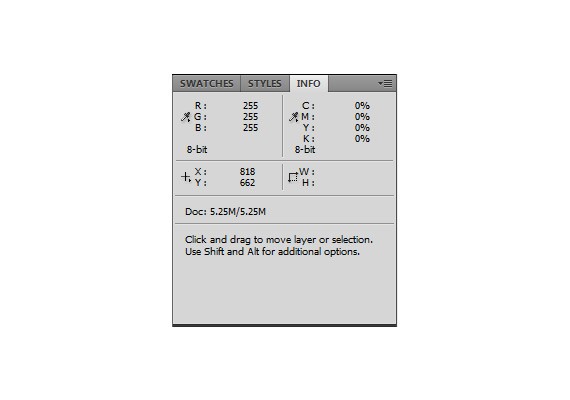
یک چیز مهم در استفاده از ابزار خط کش، پنل Info است. چراکه هنگام اندازه گیری ها، اطلاعات مورد نیاز در این پنل نشان داده میشود. معمولا این پنل در سمت راست کنار پنل ها نشان داده می شود اما اگر این پنل اکنون وجود ندارد، میتوانید از منوی Windows بخش Info را نمایش دهید.

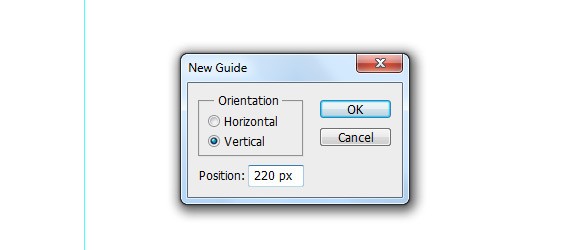
سایز کلی وب سایت شما 960px خواهد بود. بنابراین اولین خط راهنما (Guide) را با رفتن به منوی view و کلیک روی گزینه New Guide و مقدار 220px رسم میکنیم. دومین خط راهنما را نیز از همین طریق با مقدار 1180px رسم می کنیم. با رسم این دو خط راهنما در وسط وصفحه 960px فضا برای پیاده سازی وب سایت خواهیم داشت.

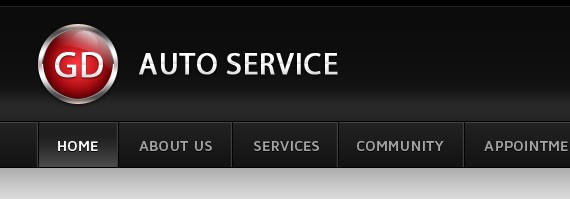
قدم 2: ساخت سرآیند یا هدر سایت

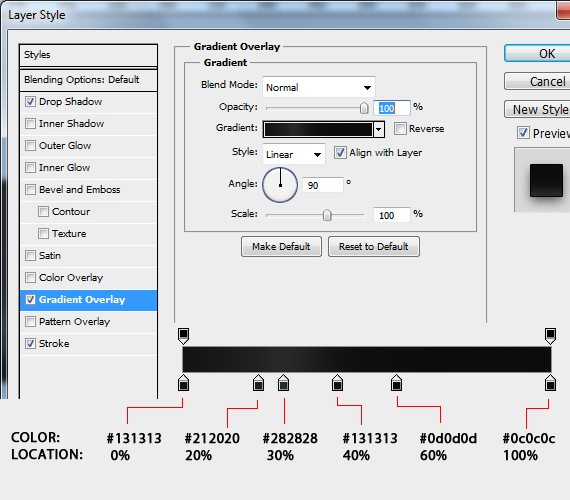
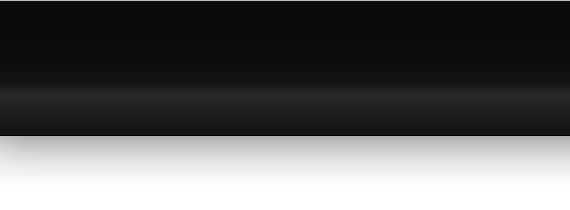
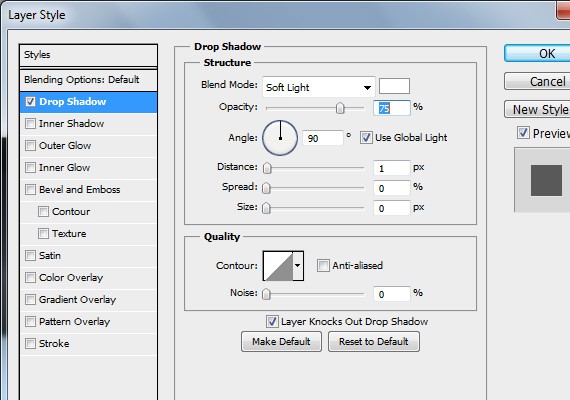
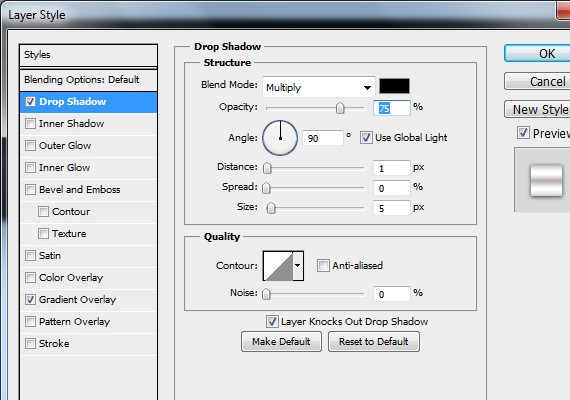
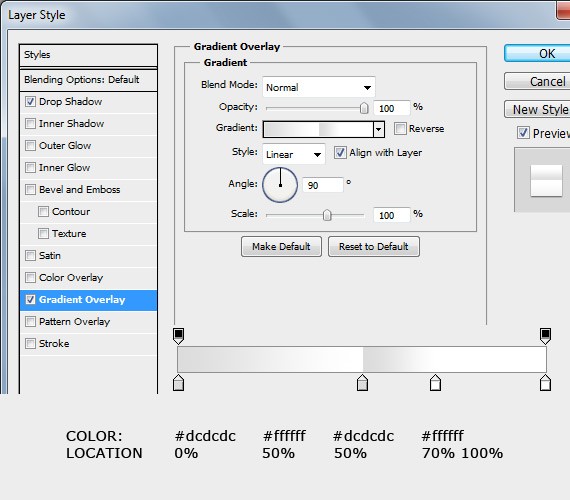
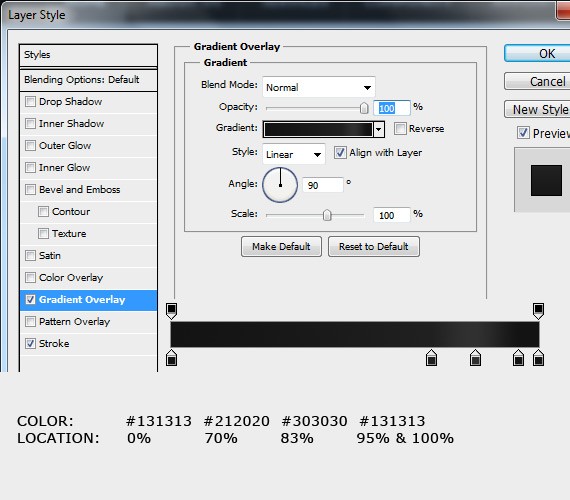
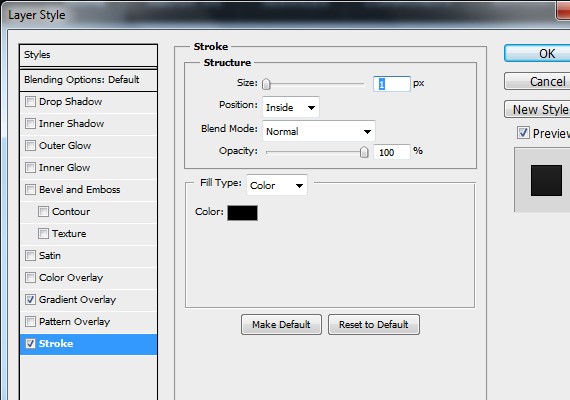
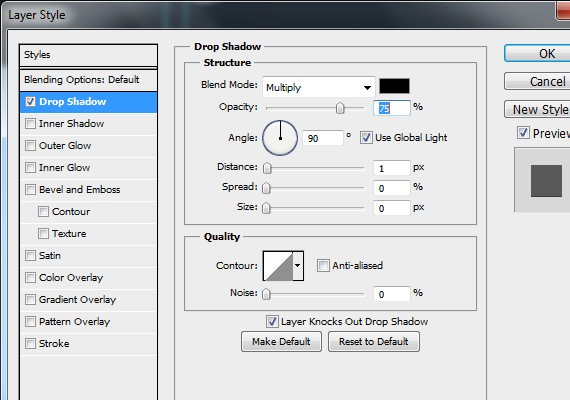
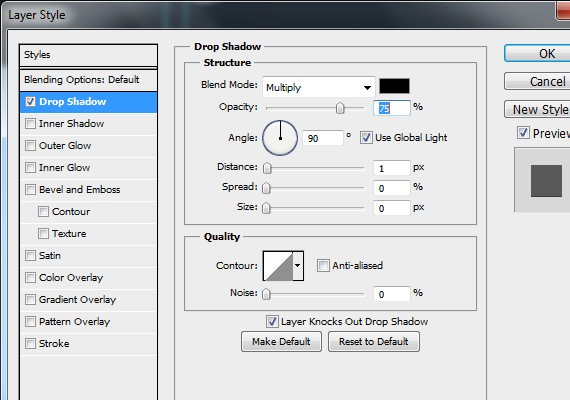
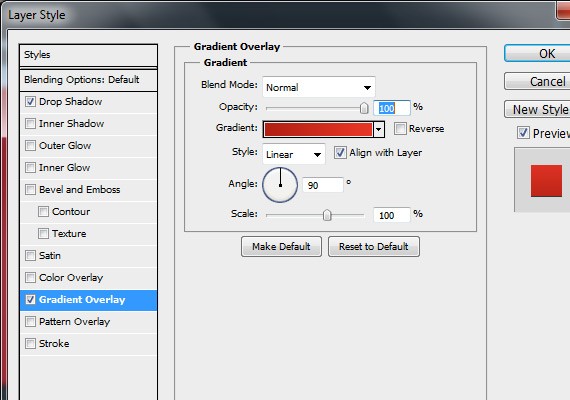
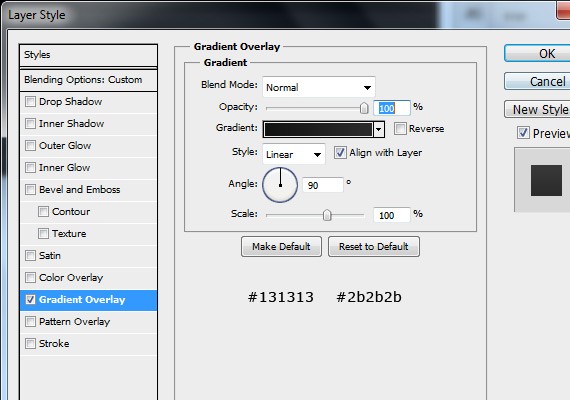
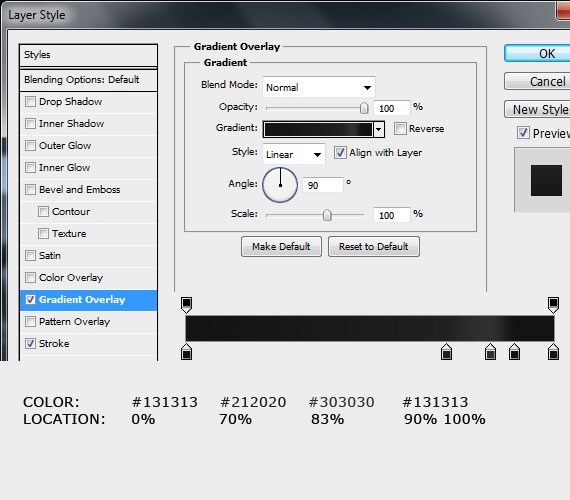
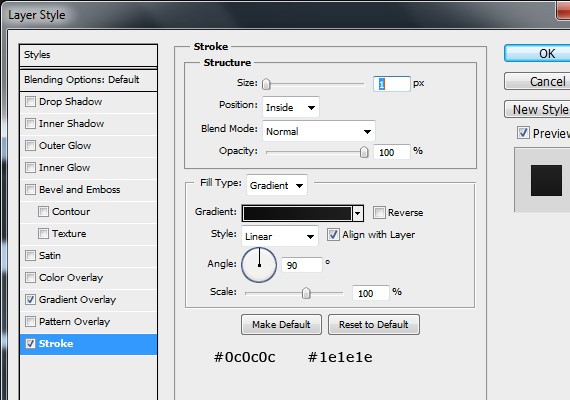
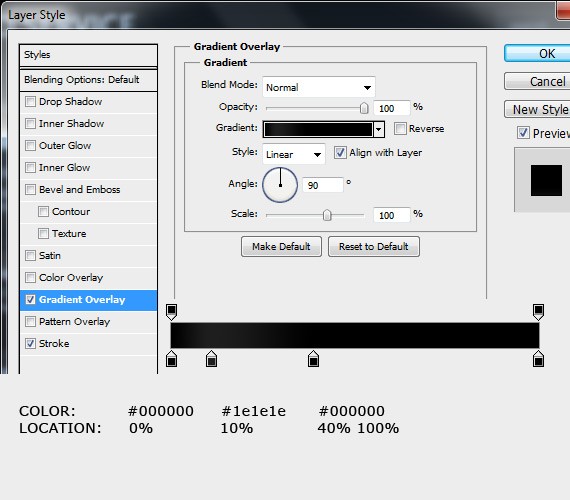
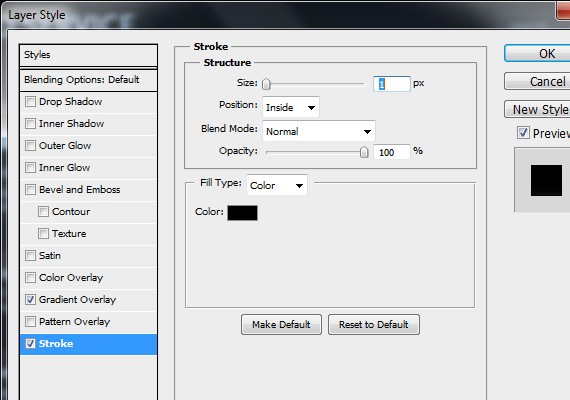
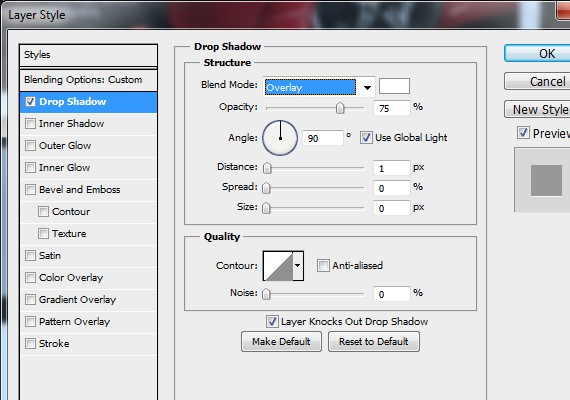
یک مستطیل توسط ابزار رسم مستطیل (Rectangle Tool) به عرض 100% و ارتفاع 200px رسم نمایید. سپس با دوبار کلیک روی آن لایه پنجره استایل مربوط به آن را باز کرده و تغییرات استایلی زیر را بر روی این لایه اعمال نمایید:
- Drop Shadow

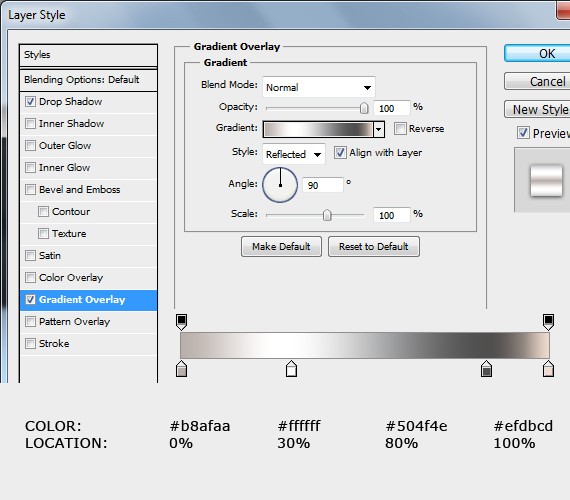
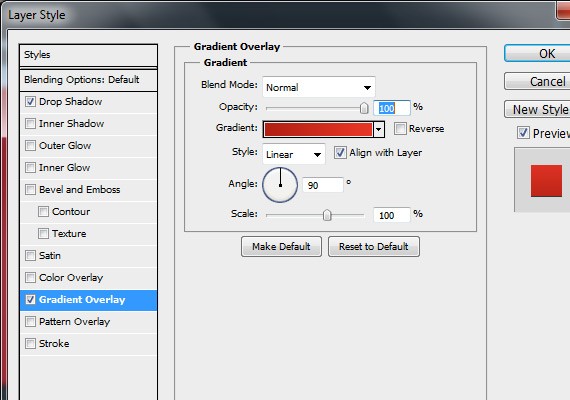
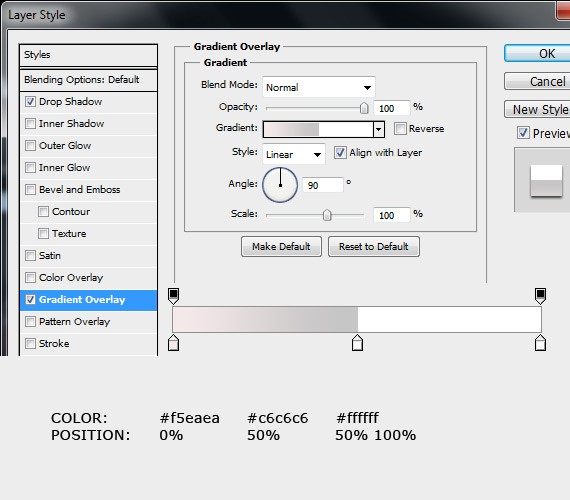
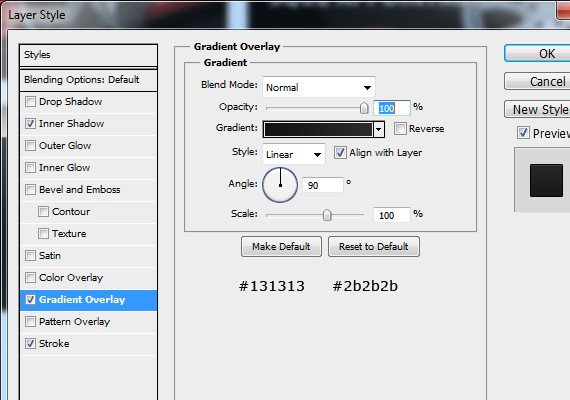
- Gradient Overlay

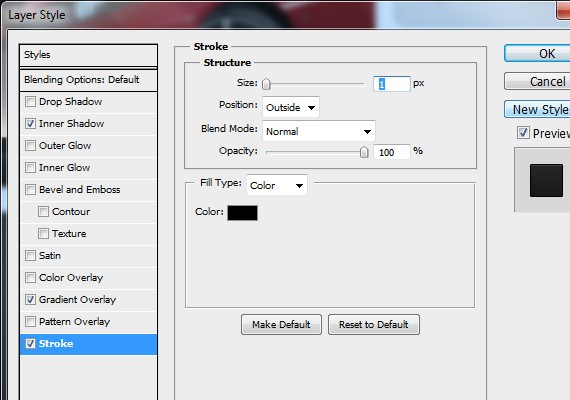
- Stroke

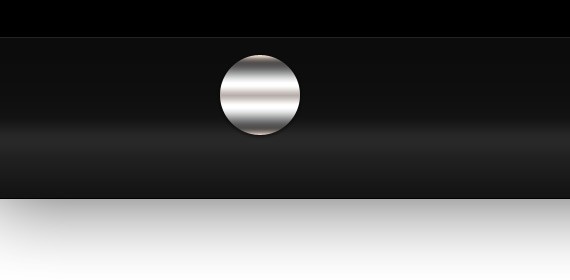
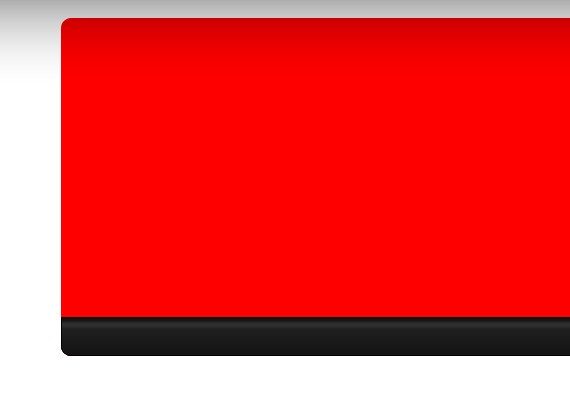
نتیجه

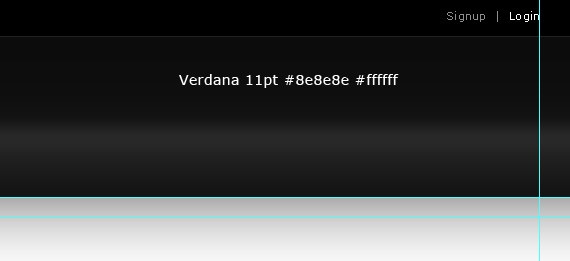
یک مستطیل دیگر در بالاترین نقطه فضای ترسیم سایت به عرض 100% و ارتفاع 40px رسم نمایید. به مستطیل رسم شده استایل زیر را اعمال نمایید:
- Drop Shadow

نتیجه

با استفاده از ابزار متن، کلمه Signup و Login را در گوشه بالا سمت راست با فونت و رنگی که در تصویر زیر درج شده بنویسید.

قدم 3: ساخت لوگوی سایت

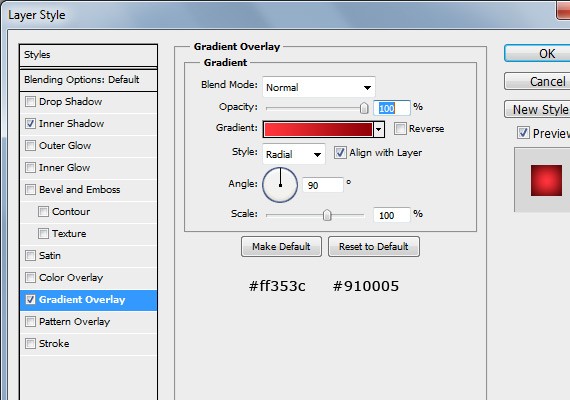
اکنون می خواهیم لوگوی سایت را طراحی کنیم. برای شروع توسط ابزار رسم بیضی (Ellipse Tool) یک دایره 80px * 80px رسم نمایید. برای رسم دایره توسط ابزار رسم بیضی کافیست هنگام رسم کلید shift را پایین نگاه دارید. سپس به دایره رسم شده استایل زیر را اعمال نمایید:
- Drop Shadow

- Gradient Overlay

نتیجه

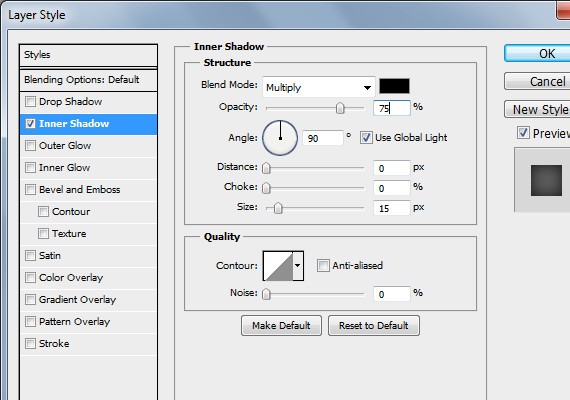
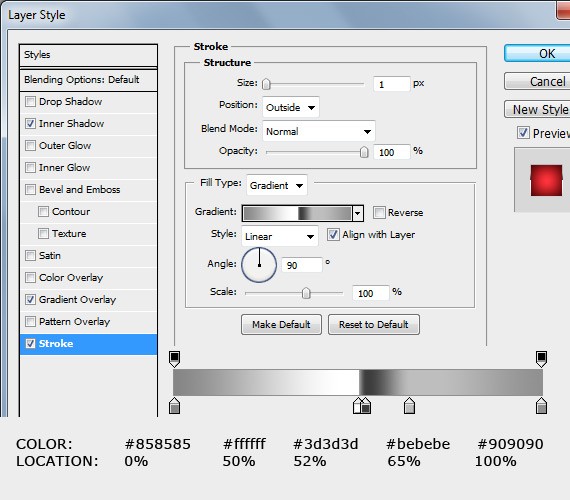
اکنون کلید Ctrl را پایین نگاه داشته و روی تصویر کوچک (thumbnail) در کنار این لایه در پانل لایه ها کلیک نمایید. به منوی Select رفته و در زیرمنوی Modify گزینه Contract را انتخاب و مقدار 5px را برای آن وارد نمایید. سپس در بالای این لایه یک لایه جدید ایجاد کرده و آن را با یک رنگ دلخواه پر کنید. به لایه جدید استایل زیر را اعمال نمایید:
- Inner Shadow

- Gradient Overlay

- Stroke

نتیجه

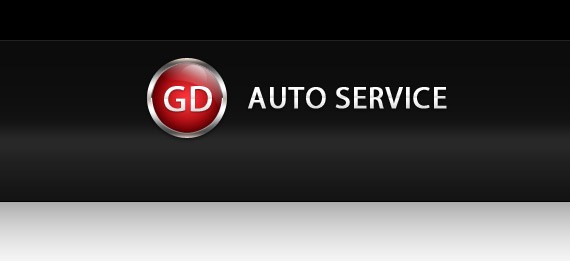
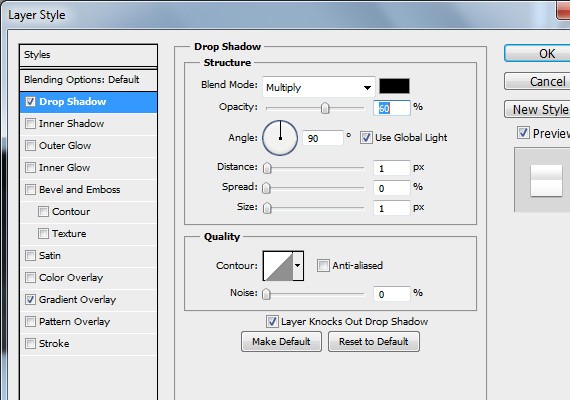
اکنون ابزار نوشتن متن را انتخاب کرده و حروف GD را تایپ نمایید. در این پروژه از فونت Myraid در حالت Bold با سایز 36pt استفاده شده است. سپس استایل زیر را به متن اضافه نمایید:
- Drop Shadow

- Gradient Overlay

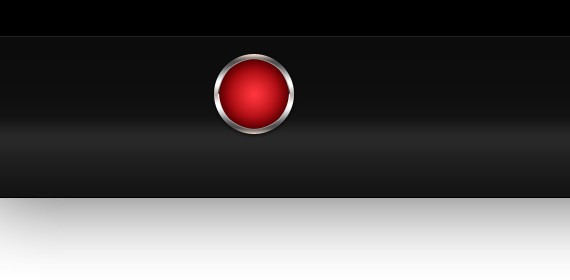
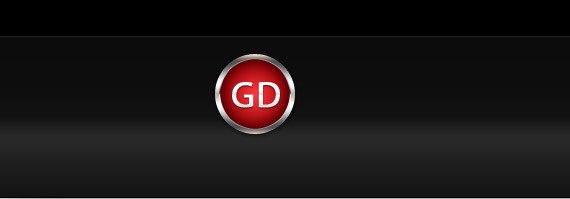
اکنون نتیجه باید به صورت زیر باشد:

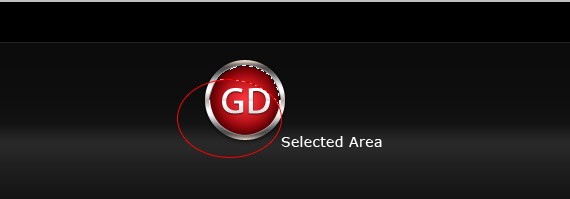
اکنون بیایید کمی حالت درخشندگی به لوگو اضافه کنیم. یک لایه بالای لایه متن ایجاد کنید و نام آنرا highlights بگذارید. در حالی که این لایه در پانل لایه ها در حالت انتخاب است، کلید کنترل را پایین نگه داشته و روی لایه دایره داخل لوگو در پانل لایه ها کلیک کنید تا اطراف آن به حالت انتخاب درآید. سپس ابزار Elliptical Marquee Tool را انتخاب کرده و در حال که کلید Alt را پایین نگه داشته اید یک بیضی مانند شکل زیر رسم نمایید. به یاد داشته باشید مادامی که کلید Alt را پایین نگه داشته اید ناحیه ای گه در حال انتخاب به صورت نقطه چین درآمده مخفی خواهد شد.

سپس ابزار گرداینت خطی (Linear Gradient) را انتخاب کنید و ناحیه انتخاب شده را با گرادینتی با پیش زمینه سفید تا شفاف پر کنید.

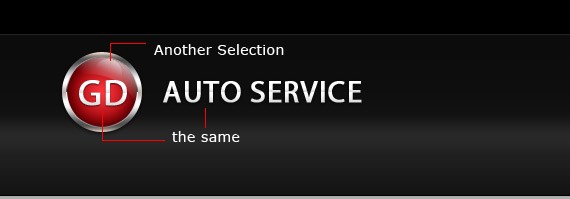
اکنون عبارت Auto Service را نوشته و استایلی را که بر روی حروف GD اعمال کرده بودید، برای این لایه نیز کپی کنید. نتیجه نهایی لوگو باید مشابه تصویر زیر باشد:

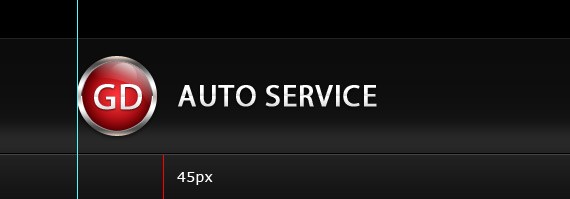
قدم 4: ساخت منوی سایت

با استفاده از ابزار رسم خط (Line Tool) یک خط به ضخامت 1px و رنگ #000000 رسم نمایید. خط دیگری با فاصله 45px پایین همین خط به ضخامت 1px و رنگ #444343 رسم نمایید. تمامی اجزای منو در بین این دو خط ترسیم خواهند شد.

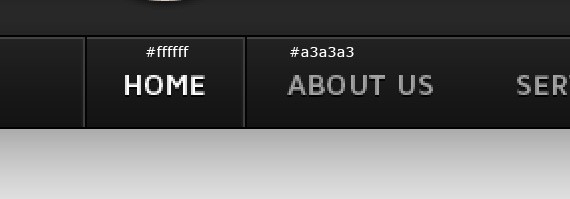
توسط ابزار متن کلمات لینک های منو را تایپ کنید. هر لینک باید از سمت راست 45px با لینک دیگر فاصله داشته باشد. سپس در بین هر دو لینک یک خط عمودی به ضخامت 1px به وسیله ابزار رسم خط، ترسیم نمایید.

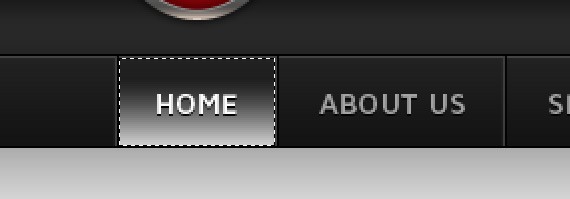
اکنون می خواهیم به این لایه ها استایل های لازم را اعمال کنیم. قصد داریم لینک Home را به صورت لینک فعال نشان دهیم. برای اینکار توسط ابزار انتخاب مستطیلی (Rectangular Marquee Tool ) مانند شکل زیر مستطیل لینک Home را انتخاب نمایید. توسط ابزار گرادینت خطی، یک گرادینت با رنگ سفید-شفاف برای این انتخاب ایجاد نمایید. سپس در بالای پنل لایه ها، Layer Mode را برابر با Screen و میزان Opacity را 30% قرار دهید.

نتیجه کار را در تصویر زیر مشاهده میکیند:

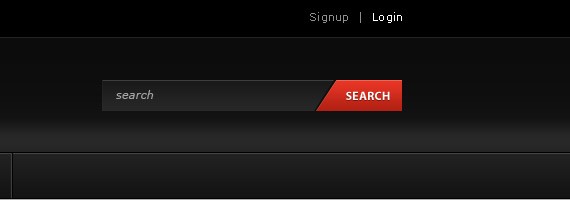
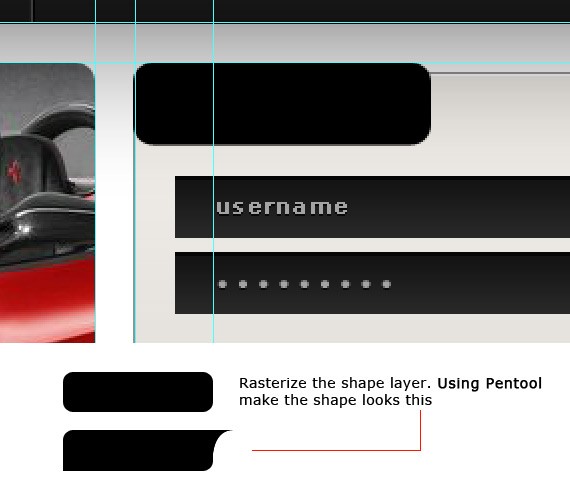
قدم 5: ساخت بخش جستجو

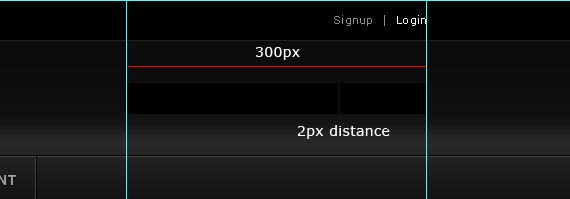
همانطور که در تصویر فوق مشاهده می کنید، این بخش از یک فیلد ورود متن و یک دکمه تشکیل شده است. اولین چیزی که نیاز داریم رسم 2 مستطیل است. سپس باید مطمئن شویم که این اشکال کاملا در وسط ناحیه قرار گرفته اند. طول 2 مستطیل جمعا 300px و فاصله بین آنها 2px است.

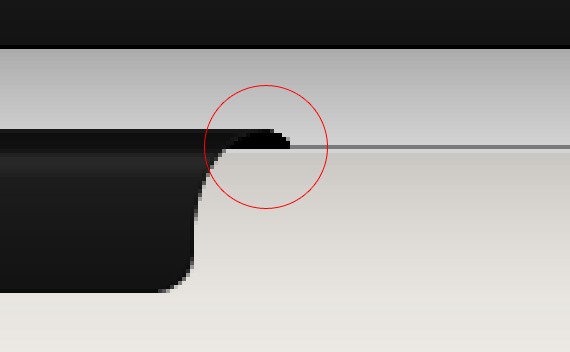
برای ایجاد بخش شیب دار در بین دو شکل، از امکان Free Transform (Ctrl+t) استفاده میکنیم. در حالی که یکی از مستطیل ها در پانل لایه ها در حالت انتخاب است، دکمه های Ctrl+t را فشار دهید و سپس روی مستطیل انتخاب شده راست کلیک نموده و گزینه Distord را انتخاب کنید. سپس گوشه مورد نظر را گرفته و شیب لازم را بر روی آن اعمال کنید و در پایان دکمه Enter را بزنید. همین کار را برای اعمال شیب روی شکل مجاور تکرار نمایید.

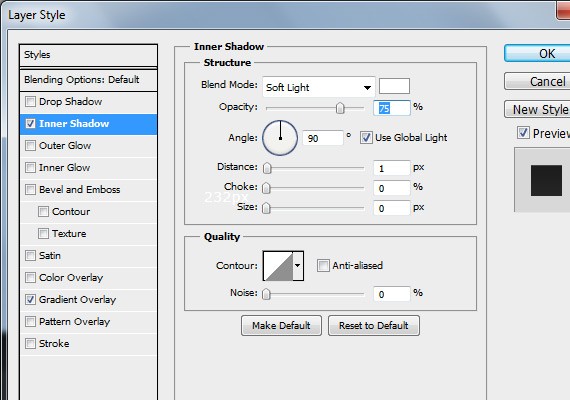
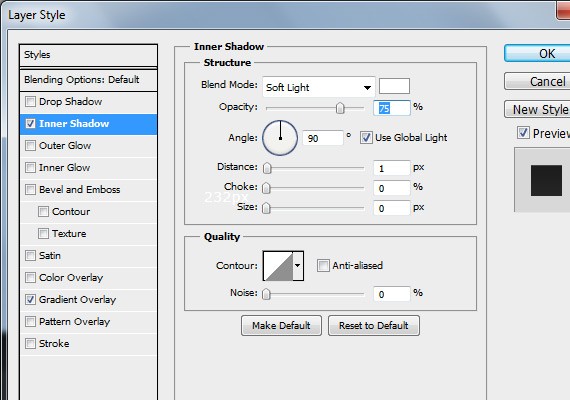
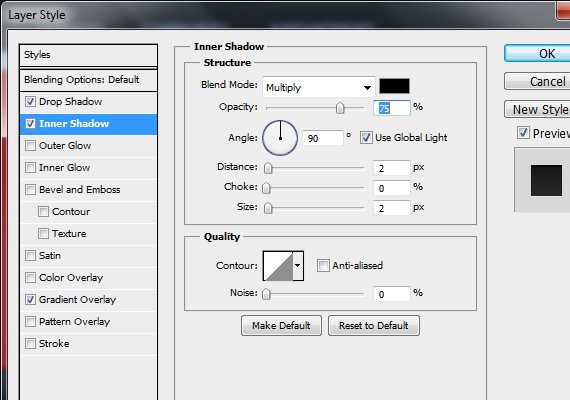
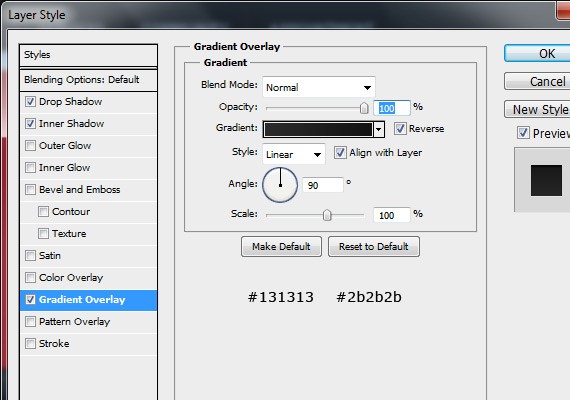
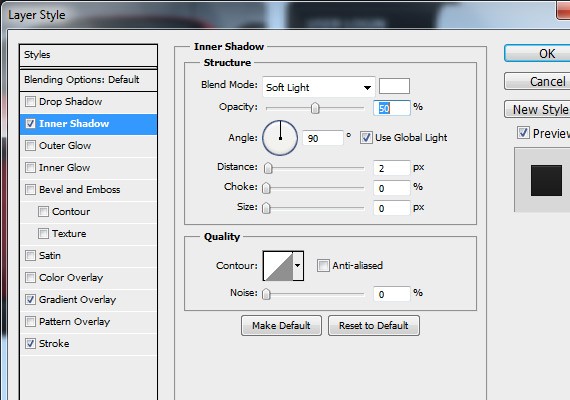
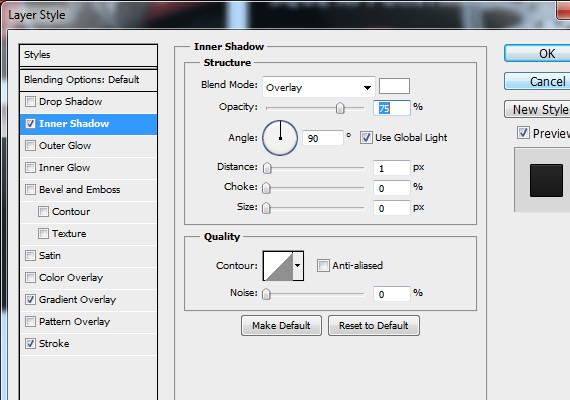
استایل زیر را بر روی فیلد ورود متن اعمال کنید:
- Inner Shadow

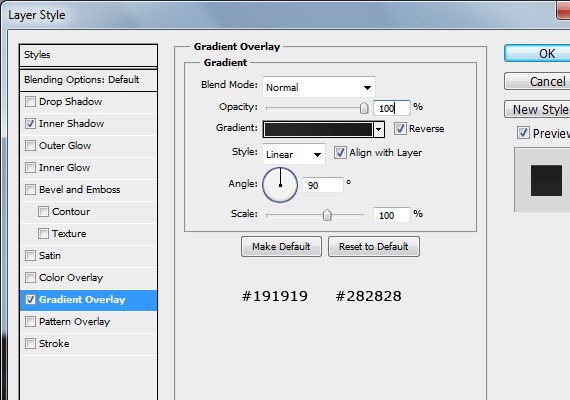
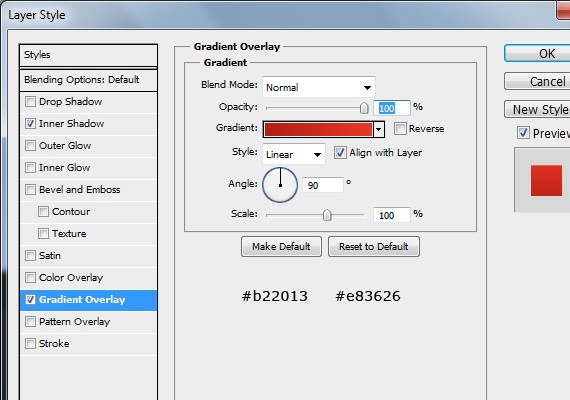
- Gradient Overlay

استایل زیر را بر روی دکمه جستجو اعمال نمایید:
- Inner Shadow

- Gradient Overlay

با استفاده از ابزار نوشتن متن کلمات مربوطه را به این بخش اضافه نمایید:

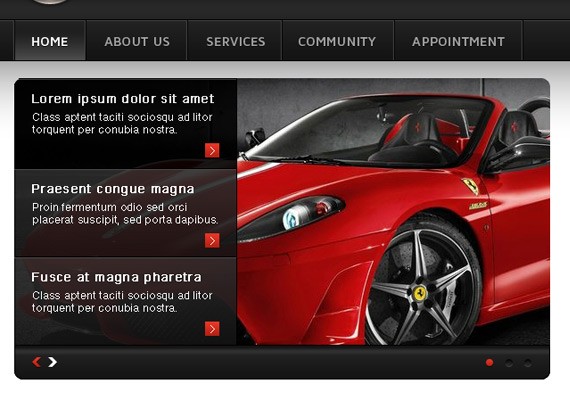
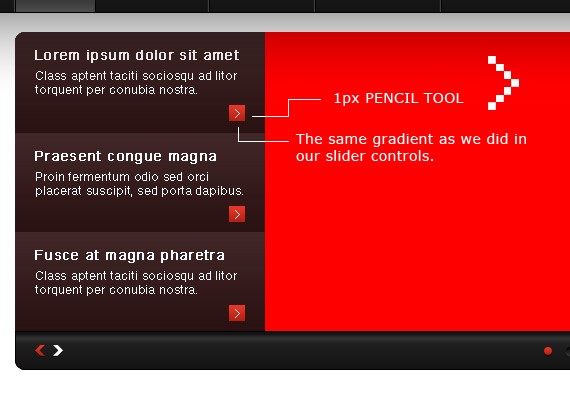
قدم 6: ساخت گالری تصاویر

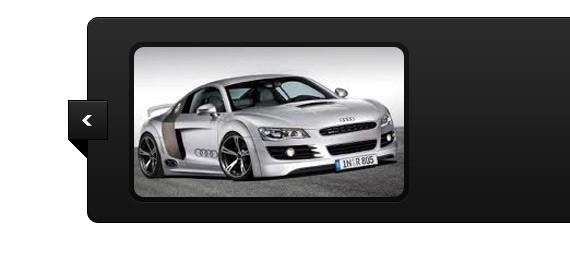
ابزار ترسیم مستطیل گوشه گرد (Rounded Rectangle Tool) را انتخاب نمایید و شعاع (Radius) را برابر با 10px قرار دهید. یک مستطیل 600px در 340px رسم نمایید و نام آنرا base بگذارید. یک مستطیل دیگر 600px در 50px در بالای این لایه ایجاد کنید و نام آنرا Control base بگذارید.

روی لایه control base راست کلیک کنید و گزینه Rasterize را انتخاب نمایید. با استفاده از ابزار انتخاب مستطیل شکل ناحیه ای را که در تصویر زیر نشان داده شده است را انتخاب کرده و کلید delete را فشار دهید.

استایل های زیر را اعمال کنید:
- Gradient Overlay

- Stroke

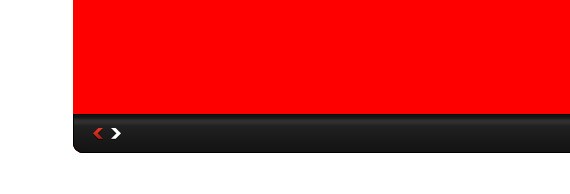
نتیجه

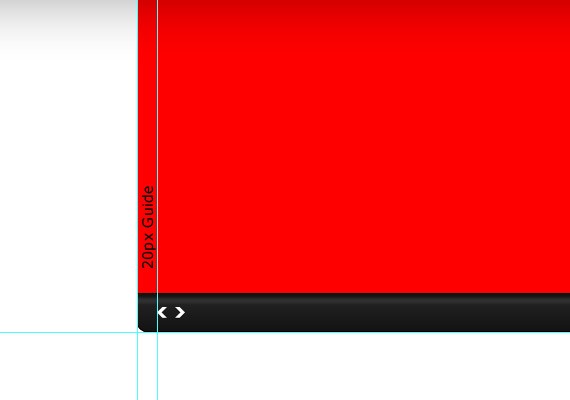
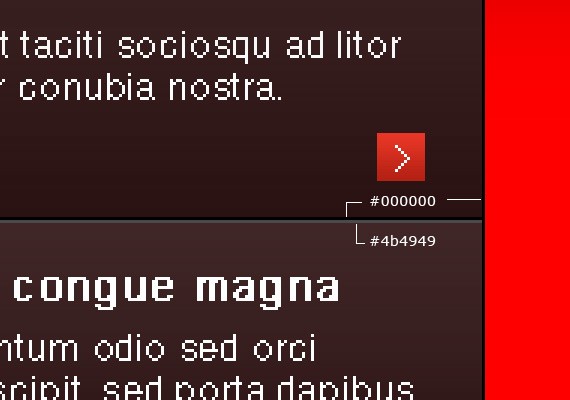
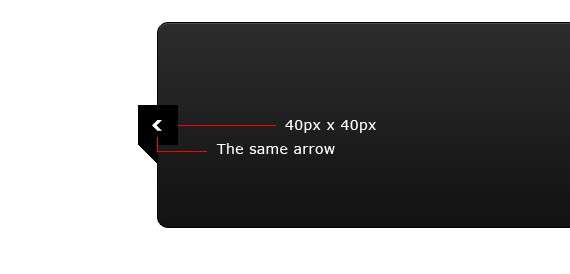
اکنون میخواهیم دکمه ها�� "قبل" و "بعد" را ایجاد کنیم. ابزار رسم اشکال (Shape Tool) را انتخاب کرده و فلش هایی که مانند تصویر زیر هستند بیابید.

استایل زیر را بر روی آنها اعمال نمایید:
- Drop Shadow

- Gradient Overlay برای فلشی که می خواهیم در حالت فعال نشان داده شود.

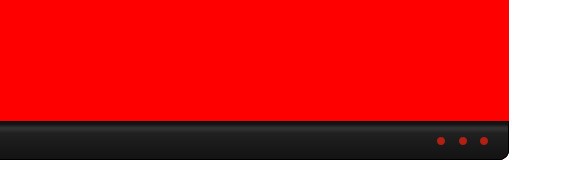
نتیجه

سه دایره با استفاده از ابزار رسم دایره (Ellipse Tool) رسم کرده و آنها را در محلی که در تصویر زیر نشان داده شده قرار دهید:

استایل زیر را بر روی اولین دایره اعمال کنید:
- Drop Shadow

- Gradient Overlay برای اینکه در حالت انتخاب استایل خاصی داشته باشد:

استایل های زیر را بر روی دایره دوم و سوم اعمال نمایید:
- Drop Shadow

- Inner Shadow

- Gradient Overlay

نتیجه

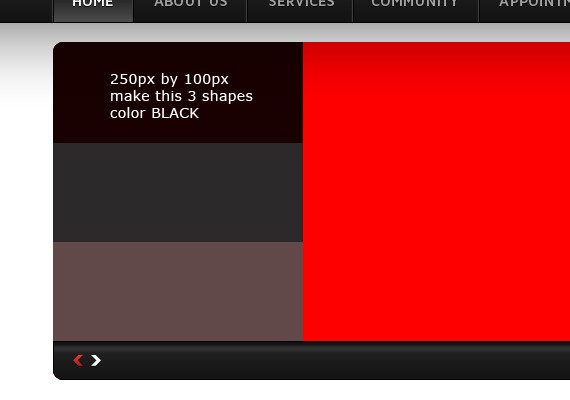
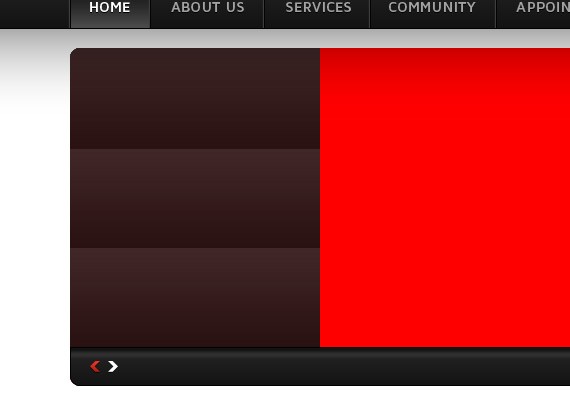
با استفاده از ابزار رسم مستطیل 3 شکل مانند تصویر زیر ایجاد نمایید و آنها را به ترتیب first ، second و third نامگذاری کنید. سپس میزان شفافیت (Opacity) را برابر 90% قرار دهید:

استایل زیر را بر روی لایه های first ، second و third اعمال نمایید:
- Gradient Overlay

نتیجه

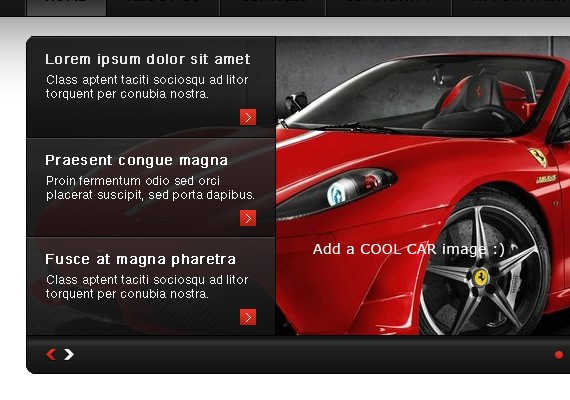
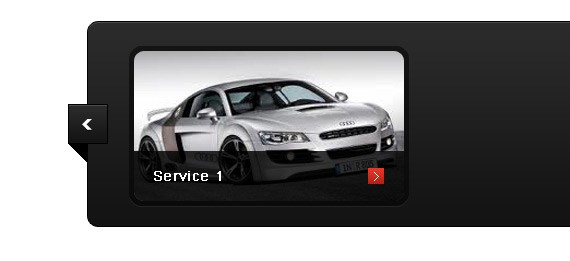
اکنون هرکدام از این لایه ها را با یک متن دلخواه پر کنید و یک دکمه "Read more" نیز به آنها اضافه نمایید. به شکل زیر توجه نمایید:

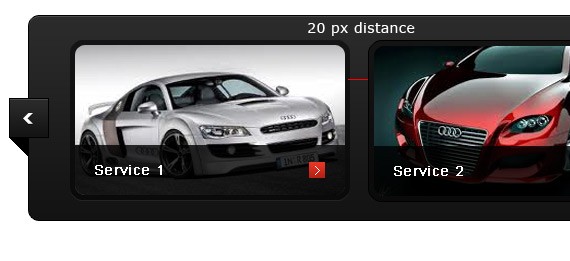
حالا بین هرکدام از این لایه ها یک خط جدا کننده با مشخصاتی که در تصویر زیر مشاهده میکنید رسم نمایید:

نتیجه

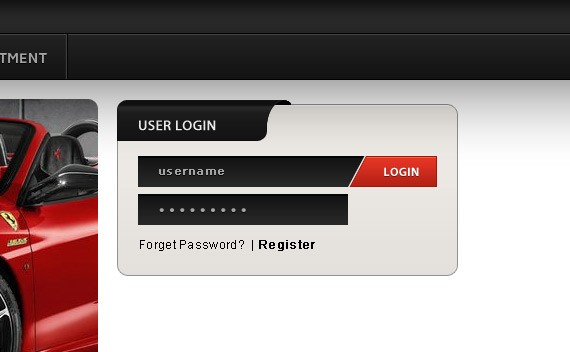
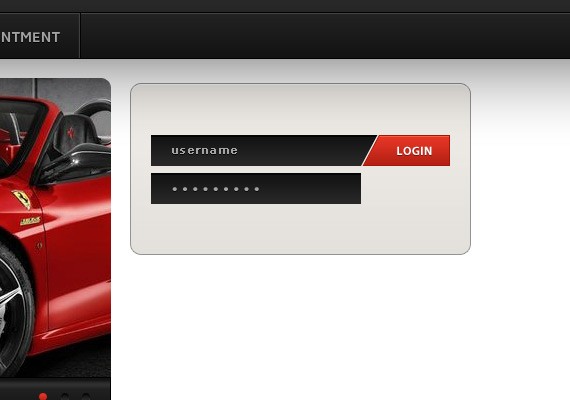
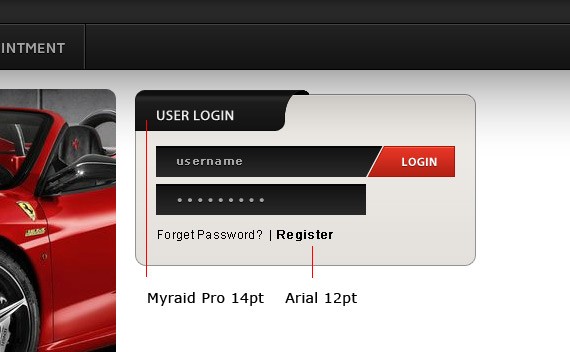
قدم 7: ساخت پنل لاگین

ابزار ترسیم مستطیل گوشه گرد (Rounded Rectangle Tool) را انتخاب نمایید و شعاع (Radius) را برابر با 10px قرار دهید. یک مستطیل 340px در 170px رسم نمایید:

استایل زیر را بر روی این لایه اعمال نمایید:
- Inner Shadow

- Gradient Overlay

- Stroke

دقت کنید که بخش لاگین و بخش جستجو مشابه یکدیگر هستند. با این تفاوت که باید برای لاگین استایل Inner Shadow در فیلد ورود متن را حذف کنید. همچنین برای استایل Stroke در دکمه Login، رنگ باید برابر با #a5150 باشد.

ابزار رسم مستطیل گوشه گرد را انتخاب نمایید و همانند شکل زیر یک مستطیل رسم نمایید:

استایل زیر را بر روی آن اعمال نمایید:
- Gradient Overlay

- Stroke

با استفاده از ابزار مداد (pen Tool) شی رسم شده را مانند شکل زیر کامل کنید:

نوشته های زیر را به این پانل لاگین اضافه نمایید:

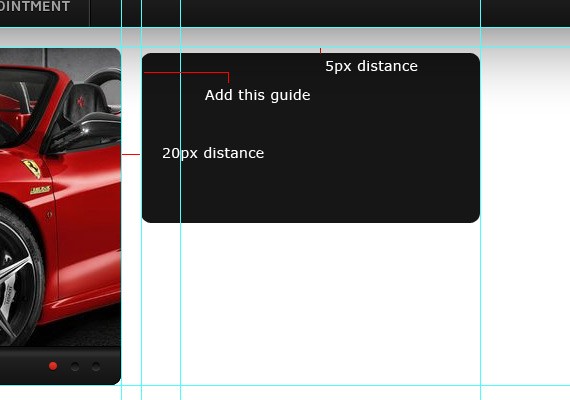
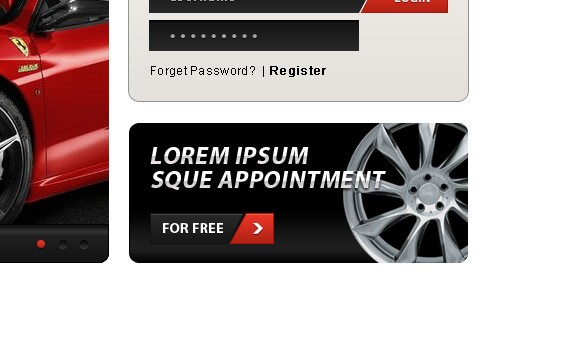
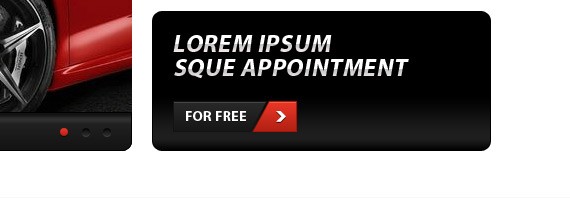
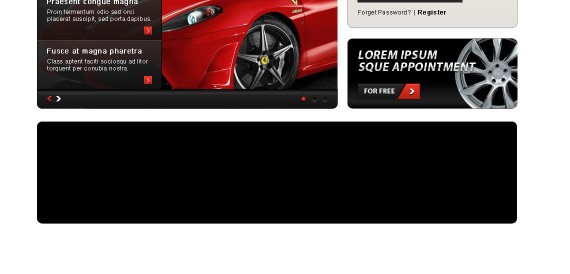
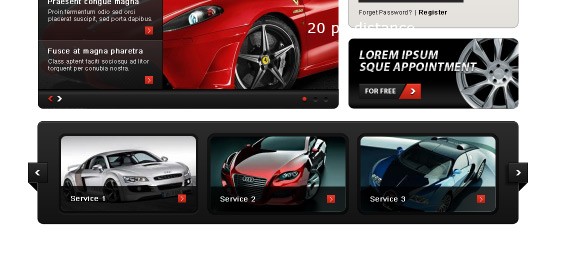
قدم 8: ساخت جعبه انتصاب

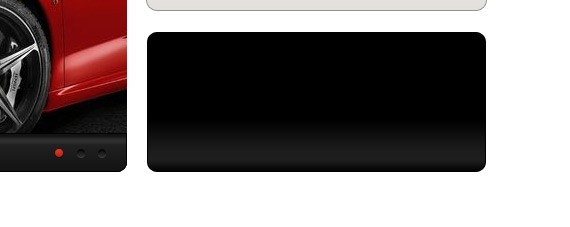
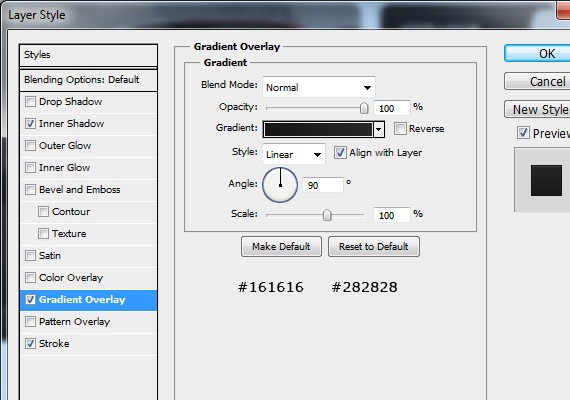
با استفاده از ابزار رسم مستطیل گوشه گرد یک مستطیل با شعاع (Radius) برابر با 10px با ابعاد 340px در 140px رسم نمایید. این مستطیل از بالا و سمت چپ 20px فاصله دارد.

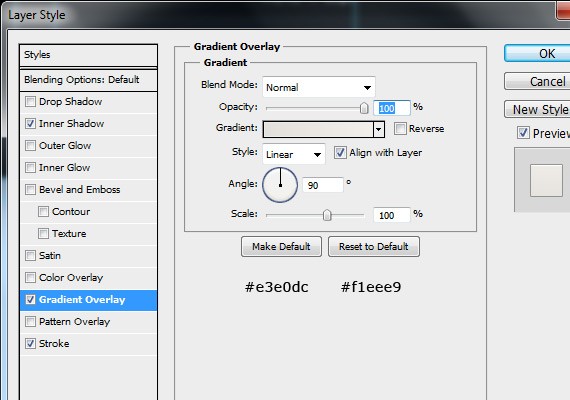
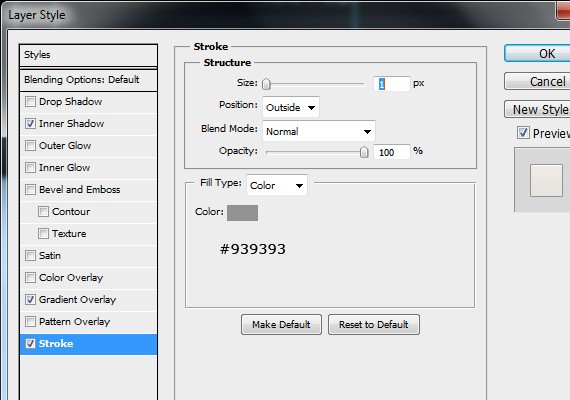
استایل زیر را روی این مستطیل اعمال کنید:
- Gradient Overlay

- Stroke

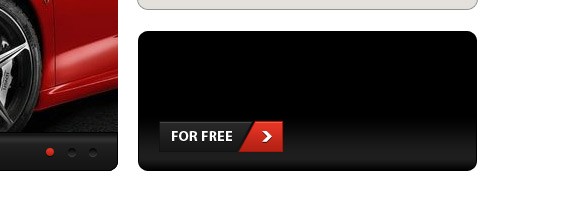
نتیجه

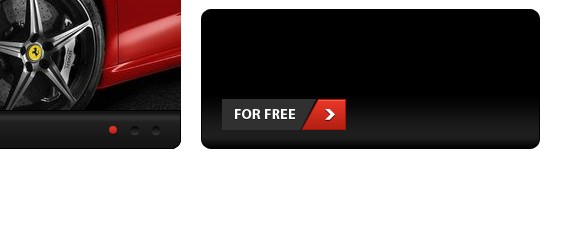
برای ساخت دکمه For Free کافیست لایه های مربوط به دکمه لاگین و فلشی که در گالری تصاویر استفاده کردیم را همانند تصویر زیر کپی کرده و مجددا در اینجا نیز استفاده کنیم:

عبارت For Free را با فونت Myraid Pro و سایز 14pt بر روی دکمه بنویسید.

استایل زیر را اعمال نمایید :
- Inner Shadow

- Gradient Overlay

- Stroke

نتیجه

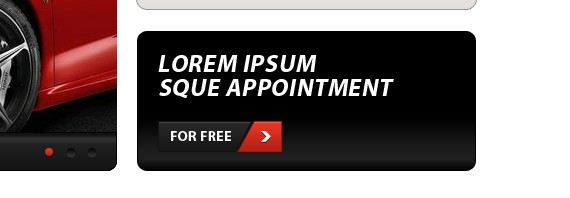
یک متن دلخواه توسط ابزار نوشتن متن با فونت Myraid Pro به سایز 24pt با حالت Bold و Italic مانند تصویر زیر بنویسید:

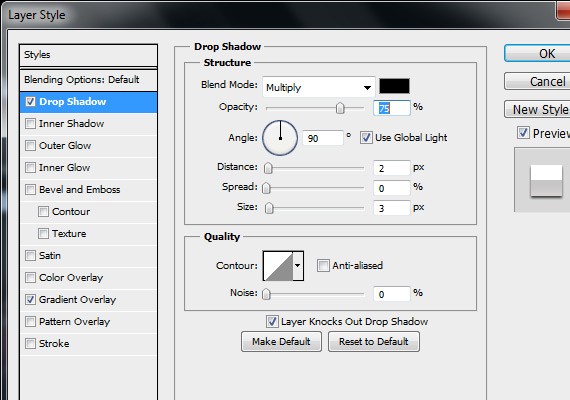
استایل زیر را بروی آن اعمال نمایید:
- Drop Shadow

- Gradient Overlay

نتیجه

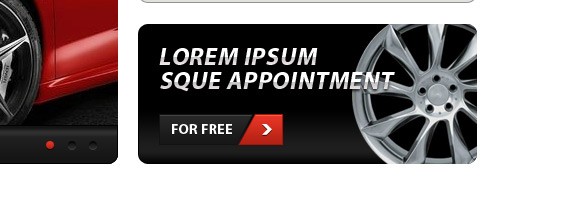
در پایان از تصویری بنام rims را که در بسته دانلودی موجود است را در فتوشاپ باز کرده و مانند شکل زیر به این بخش اضافه کنید:

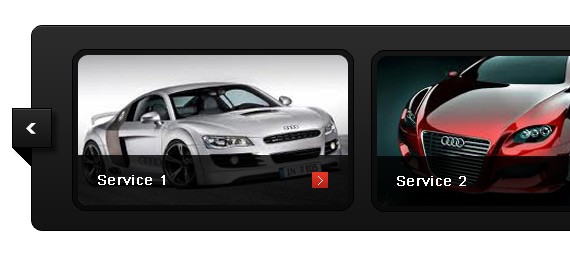
قدم 9: ساخت بخش خدمات

با استفاده از ابزار رسم مستطیل گوشه گرد یک مستطیل با ابعاد 960px در 205px رسم نمایید.

استایل زیر را اعمال نمایید:
- Inner Shadow

- Gradient Overlay

- Stroke

نتیجه

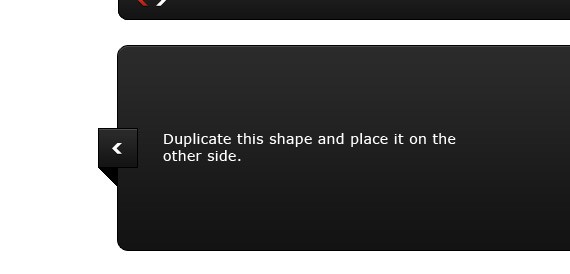
اکنون باید دکمه های "قبل" و "بعد" را اضافه نماییم. برای اینکار با استفاده از ابزار رسم مستطیل و ابزار مداد اشکال لازم را مانند شکل زیر ایجاد نمایید:

استایل لایه ای که نام آن را base گذاشتیم کپی کرده و برای این لایه نیز بکار بگیرید.

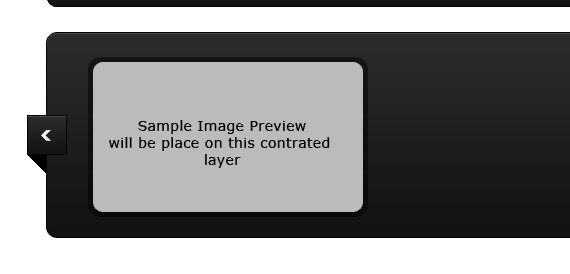
اکنون زمینه بخش خدمات ساخته شد. یک مستطیل گوشه گرد با ابعاد 280px در 160px به رنگ #141414 ایجاد نمایید.آن را در مکانی که در شکل زیر مشاهده میکنید قرار دهید. سپس از منوی select بخش modify مقدار Contract را برابر با 5px قرار دهید.

استایل زیر را روی این لایه اعمال نمایید:
- Drop Shadow

نتیجه

یک شکل مانند آنچه در تصویر زیر مشاهده میکنید ایجاد کنید. رنگ زمینه این شکل را سیاه و میزان شفافیت آن برابر با 80% قرار دهید. توسط ابزار متن نوشته ای مانند شکل زیر بنویسید و دکمه "read more" که در بخش گالری تصاویر ایجاد کردیم را به این بخش نیز اضافه کنید.

اکنون تمامی لایه های را که در این بخش برای ساخت service1 ایجاد کردیم در یک گروه قرار دهید و از گروه ایجاد شده 2 بار کپی بگیرید و در این بخش قرار دهید و با تغییرات لازم به شکل زیر دست یابید:

نتیجه

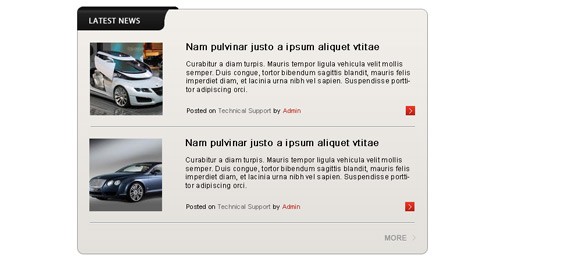
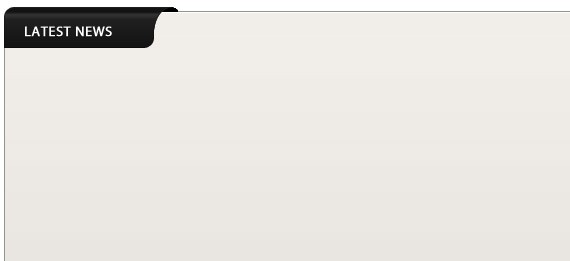
قدم 10: ساخت آخرین آخبار / بلاگ

بخش کادر و عنوان در این بخش، کاملا شبیه بخش لاگین است. بنابراین میتوانید این لایه ها را از بخش لاگین که پیش تر ایجاد کردیم کپی کرده و در این قسمت نیز استفاده کنید. پس از کپی متن عنوان را تغییر دهید:

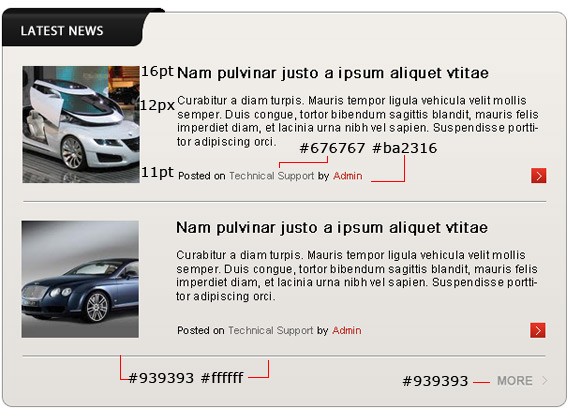
برای عکس های خبر در این قسمت میتوانید از تصاویر دلخواه با ابعاد 125px در 125px استقاده نمایید. کلیه اعمال مورد نیاز در این قسمت را در بخش های قبلی یاد گرفتید. بنابراین وارد جزییات بیشتر نمی شویم. برای اطلاع از مقادیر رنگ ها و چیدمان عناصر به تصویر زیر توجه نمایید:

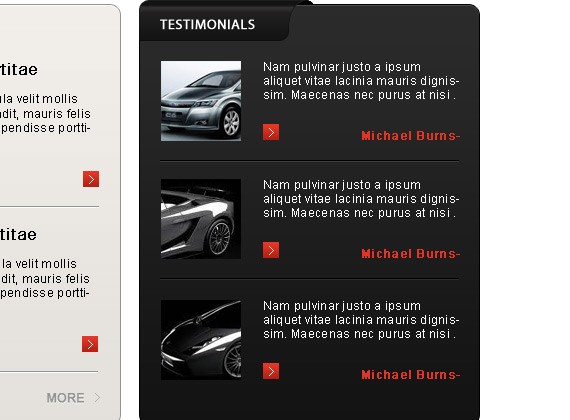
قدم 11: ساخت بخش مشتریان

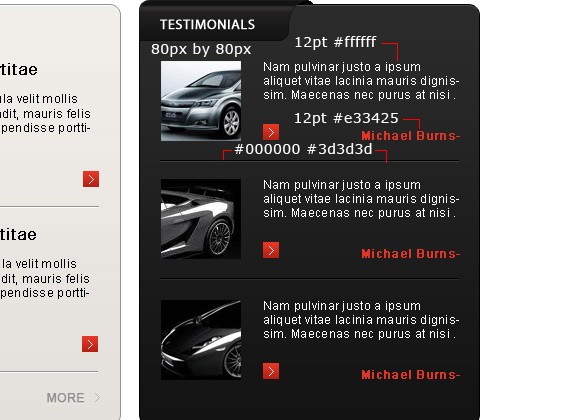
بخش عنوان را در این قسمت نیز مانند بخش قبلی می توان از قسمت لاگین کپی کرد و فقط متن آن را تغییر داد. برای کادر و زمینه این بخش استایل های اعمال شده در بخش خدمات را کپی کنید. در سایر موارد مانند سایز و رنگ فونت ها، خط ها و تصاویر به تصویر زیر دقت کنید:

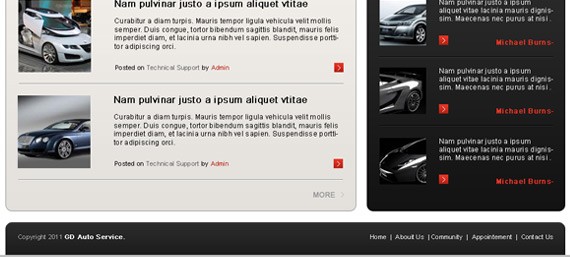
قدم 12: ساخت بخش فوتر سایت

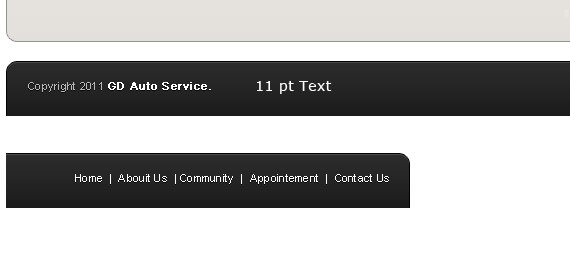
با استفاده از ابزار رسم مستطی�� گوشه گرد، بخش های فوتر که در تصویر زیر مشخصات آنها درج شده است را رسم نمایید:

قدم 13: ساخت پس زمینه سایت
لایه پس زمینه را انتخاب کرده و آنرا با رنگ #bbbbbb پر کنید. با استفاده از ابزار رسم مستطیل آنچه را که در تصویر زیر مشاهده میکنید ایجاد نمایید:

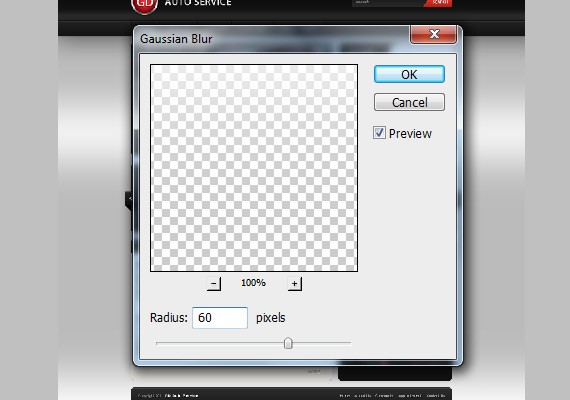
به منوی Filter رفته و در زیر منوی Blur گزینه Gaussian را انتخاب نمایید و مقدار زیر را اعمال نمایید:

تمام شد! طراحی وب سایت زیبای ما به پایان رسید. امیدوارم از این آموزش استفاده کافی برده و موارد جدیدی را فراگرفته باشید. چنانچه سئوالی دارید میتوانید در بخش نظرات همین آموزش مطرح بفرمائید. اگر این آموزش لذت برده اید آن را با دیگران به اشتراک بگذارید.
آموزش گام به گام نصب پلاگین در وردپرس
وردپرس یکی از محبوب ترین سیستم های مدیریت محتواست و افراد زیادی جذب آن شده اند. طبیعتا هر فرد در ابتدای کار با وردپرس نیاز به آموزش داره و ما در وردپرس نوت قصد داریم تا آموزش نصب افزونه های وردپرس رو به این دسته از کاربران آموزش بدیم. پس، اگر در وردپرس حرفه ای هستید، به سادگی از کنار این مطلب بگذرید.
جهت نصب افزونه می توانید از به روز رسان خودکار وردپرس استفاده کرده و یا به صورت دستی آن را نصب کنید. برای نصب وردپرس از مسیر سرور، به ترتیب زیر عمل کنید (این روش برای زمانی هست که شما فایل آن افزونه را در اختیار دارید)
1. ابتدا توسط یک برنامه FTP و یا آپلود کننده افزونه خود وردپرس بسته افزونه را به مسیر wp-content/plugins در یک پوشه مجزا و مخصوص به خودش منتقل کنید. توجه کنید که نباید فایل های افزونه را خارج از پوشه خودش و در مسیر /wp-content/plugins/ درج کنید. بعد از آپلود فایل Zip باید آن را Extract کنید.
2. افزونه را از بخش افزونه های پنل مدیریت وردپرس فعال کنید.
3. جهت پیکربندی افزونه از بخش تنظیمات وارد بخش مخصوص تنظیمات این افزونه شوید.
4. در ادامه پیکربندی های مد نظر خود را صورت داده و در خاتمه از بالای بخش پیکربندی افزونه را فعال کنید.
5. تمام شد!
اگر افزونه مورد نظر شما در مخزن وردپرس موجود است، نیازی به دانلود و آپلود آن افزونه ندارید. برای نصب آن دسته از پلاگین های وردپرس، به بخش افزونه های پنل مدیریت وردپرس وارد شوید و بر روی تبِ افزودن کلیک کنید. بعد از این کار تنها با وارد کردن نام افزونه میتونید اون رو مستقیما نصب کنید.
چنانچه قصد به هنگام سازی دستی افزونه را دارید مراحل ذکر شده را مرحله به مرحله انجام داده و در انتها افزونه را مجددا فعال کنید.
تاکید می کنیم که قبل از به هنگام سازی تهیه نسخه پشتیبان فراموش نشود.
پیدا کردن آدرس Login وردپرس
اگر در کار با سیستم های مدیریت محتوا تازه وارد باشید، حتما در ابتدای کار برای شما ابهاماتی وجود دارد. وردپرس هم از این قاعده مستثنی نیست و در ابتدای کار با اون سوالاتی برای کاربران تازه وارد پیش میاد. اگر این ابهامات رفع نشوند، از کار با وردپرس تجربهی تلخی خواهید داشت.
یکی از سوالات متداول کاربران وردپرس، روش پیدا کردن آدرس صفحه Login یا مدیریت وردپرس است. در این آموزش کوتاه به شما روش این کار و پیشفرض ها رو توضیح خواهیم داد.

دسترسی به بخش مدیریت وردپرس
یکی از راحت ترین راه های ورود به محیط مدیریت وردپرس، این هست که در انتهای آدرس سایت خودتون wp-admin/ اضافه کنید.
اگر سایت شما در یک پوشهی فرعی قرار دارد، آدرس صفحه ورود وردپرس به شکل زیر تغییر پیدا میکند.
اگر سایت شما بصورت وبلاگ هست یا در زیردامنه (Sub Domain) قرار دارد، آدرس صفحه ورود مطابق مثال زیر تغییر پیدا میکند.
البته بعد از وارد کردن این صفحه و اینتر، لینک به فایل wp-login.php ریدایرکت میشود. شما لینک صفحه Login وردپرس خودتون رو تغییر بدید. در مورد روش انجام این کار، در پست های بعدی وردپرس نوت خواهیم نوشت.
مرغ مگس خوار الگوریتم جدید گوگل

مرغ مگس خوار الگوریتم جدید گوگل است که به تازگی به الگوریتم های جستجو اضافه شده است. دلیل نام گذاری این الگوریتم از طرف گوگل اینگونه اعلام شده است که این پرنده دقیق و سریع است.
مرغ مگس خوار بر خلاف الگوریتم های قبلی یک افزونه آنتی اسپم محسوب نمی شود بلکه بر روی بهینه سازی پرس و جوهای کاربران کار میکند.
بازیابی مطالب و حل مشکل مطالب حذف شده وبلاگ شما در بلاگفا . بازگرداندن آرشیو حذف شده
اگر به دلیل مشکل پیش آمده برای سایت بلاگ فا آرشیو مطالب خود را از دست داده اید و میخواهید مطالب حذف شده دقیقا با آدرس قبلی در دسترس باشند و گوگل سایت شما نیز آسیب نبیند خیلی فوری قبل از آنکه دیر شود و کاری از دست ما هم برنیاید با ما تماس بگیرید .
تا الان مطالب 6 وبلاگ به طور کامل بازیابی شد . هر مطلب دقیقا در همان آدرس قبلی در دسترس است . 
آدرس وبلاگ را پیامک کنید و سپس با شماره ها در لینک زیر تماس بگیرید .
برنامه نویسی گوشی موبایل در اهواز . اندروید ios

به نرم افزاری نیاز دارید که هر کس بتواند بدون اتصال به اینترنت بر روی گوشی خود از امکانات آن استفاده کند
یا به نرم افزار موبایل نیاز دارید که بتواند به اینترنت وصل شود اطلاعات کاربر را به شما و اطلاعات شما را به موبایل کاربر ارسال کند
میخواهید آخرین اطلاعات سایت شما بر روی اپلیکیشنی در گوشی مشتری های شما به صورت اتوماتیک به روز شود
نیاز به یک نرم افزار حسابداری مالی اداری تحت شبکه بر روی گوشی اندروید و ios دارید 
طراحی app اندروید موبایل اهواز
ما تمام کارهای بالا را با موفقیت در گذشته انجام داده ایم و منتظر ایده های جدید شما هستیم
تیم برنامه نویسی موبایل پی اچ پی هاست محدودیتی در طراحی و ساخت ایده های شما در قالب اپلیکیشن های تحت اندروید ندارد .
برنامه نویسی موبایل, تولید app گوشی های اندروید و ios و ساخت انواع نرم افزار های آنلاین و آفلاین موبایل تخصص ماست
جهت مشاوره و سفارش پروژه های تحت اندروید و ios در اهواز با تلفن های زیر تماس بگیرید
09331333800
قیمت : از 800 هزار تومان به بالا .. از تجزیه و تحلیل پروژه تا تحویل نرم افزار با شما .. دفتر کوروش ، خیابان اصلی اقبال تیم طراحی سایت وب ابزار phphost.ir 
تور مستقیم اهواز استانبول و اهواز دبی + بلیط ارزان
آژانس اکسین گشت اهواز نماینده رسمی هواپیمایی ترکیش ایرلاینز در استان خوزستان
....................................................................................................................
شماره همراه اختصاصی آژانس : 6137519 0916
تلفن بخش تور ، ویزا و فروش پرواز های خارجی :
تور و ویزا ( خانم عامری ) : 33022209 - 061
فروش خارجی ( خانم رضاپور ) : 33922293 -061
همچنین شما می توانید از طریق شبکه اجتمایی WhatsApp و با شماره 09161185071 با مدیر آژانس (جناب آقای وحید خادمی) در ارتباط باشید.
ساعت پاسخ گویی از طریق همراه اختصاصی آژانس (6137519 0916) :
در تایم اداری از ساعت 8 صبح الی 13
و بعد از ظهر ها ساعت 17:30 الی 20:30
اکسین گشت اهواز : 09-06133922201 آدرس : اهواز - کیانپارس - نبش خیابان هفتم شرقی
....................................................................................................................


مسافرینی که قصد تهیه بلیط و تور اهواز به آنتالیا و سفر به سواحل زیبای کشور ترکیه (تور ترکیه) را دارند. جهت راهنمایی با شماره های درج شده بالا تماس حاصل فرماییند.
همانطور که می دانید هیچ گونه پروازی از فرودگاه امام تهران بطور مستقیم به آنتالیا انجام نمی شود و پروازها در فرودگاه اسپارتای کشور ترکیه و یا شهر ازمیر فرود می آیند که پس از طی مسافت زمینی چند ساعته در نهایت خود را به آنتالیا می رسانند.
تهیه تور و بلیط اهواز به آنتالیا از طریق استانبول این امکان را به شما می دهد تا با پرواز مستقیم ترکیش ایرلاینز به فرودگاه اصلی آنتالیا سفر تفریحی خود را آعاز کنید. تفاوت هزینه اینگونه سفر ناچیز خواهد بود اما آرامش و لذت بیشتری برای خود و خانواده تان به همراه دارد.
همچنین شما می توانید برای تهیه بلیط و یا تور مسقیم اهواز استانبول یا به سرتاسر کشور ترکیه از جمله شهرهای مهم توریستی ( کوش آداسی ، آلانیا ، آدانا ، بدروم و سواحل زیبای مدیترانه) با شماره های درج شده در این سایت تماس حاصل فرمایید.
این صفحه بطور اختصاصی توسط وحید خادمی مدیر و صاحب امتیاز آژانس اکسین گشت مدیریت می شود ایشان که نقش اساسی و اصلی در ورود هواپیمایی ترکیش ایرلاین به بازار اهواز ایفا کردند با در اختیار داشتن کادری مجرب و تحصیل کرده آماده ارائه تجربیات خود در زمینه صدور بلیط پرواز به شما مسافرین عزیز و ارجمند می باشد.
تور اهواز استانبول
اتصال به بیش از 270 نقطه در جهان از جمله آمریکای شمالی و شمال اروپا تحولی عظیم را در استان خوزستان بوجود آورده و با ورود توریست و گردشگران سایر کشورها نقطه عطفی در بازار گردشگری خوزستان بحساب می آید.
این پرواز حتی از پروازهای ترکیش ایرلاین در فرودگاه امام نیز کیفیت بالاتری دارد مقصد ایرباس مدرن 321 ترکیش ایرلاین ترمینال اصلی فرودگاه آتاتورک است.
مسافرین خوزستانی و میهمانان و عزیزان آنها دیگر لازم نیست ساعتهای طولانی را در فرودگاه امام سپری کنند بلکه با یک توقف کوتاه یک ساعته در استانبول به بیش 270 نقطه از جهان از جمله فرودگاههای معتبر آمریکای شمالی و شمال اروپا دسترسی خواهند داشت.
در صورت تداوم درخواست برای این مسیر پروازی زمینه حضور سایر ایرلاین های بین المللی در فرودگاه اهواز پدید خواهد آمد و اقتصاد و صنعت گردشگری خوزستان وارد دوره تازه ای خواهد شد.
آژانس هواپیمایی اکسین در سال 1375 در اهواز تأسیس گردید. این آژانس با برخورداری از نمایندگی هواپیمایی کاسپین و راه اندازی پنج پرواز از اهواز به دبی ماهیانه 1000 مسافر را در این مسیر جابجا نمود که به عنوان اولین پرواز خارجی فرودگاه اهواز پس از انقلاب اسلامی به حساب می آمد.
ثبت دامنه (دومین-دامین) Domain Registration
اولین گام جهت حضور در عرصه پهناور وب، انتخاب نام و ثبت دامنه است. انتخاب نام دامنه گاها میتواند بسیار سخت باشد چرا که بطور معمول نامهای مد نظر شما قبلا به ثبت رسیده و پیدا کردن نامی مشابه نیز زمانبر یا غیر ممکن است. از اینرو توصیه ها و موارد ذکر شده در ذیل میتواند کمک کوچکی برای انتخاب نام دامین باشد. برای انتخاب مناسب نام دامنه، چندین معیار است که می بایست درنظر گرفته شود:
هر نام دامین از دو بخش تشکیل شده است که بخش اول که بخش اصلی نام دامنه است که بهتر است متناسب با نام سازمان، موسسه، شرکت، مجموعه یا نام محصول شما باشد و بخش دوم که پسوند دامنه نام دارد که با توجه به نوع فعالیت سایت انتخاب می گردد. بهتر است همزمان با ثبت پسوند اصلی، پسوند های مهم و رایج دیگر که احتمال ثبت آن توسط اشخاص دیگر است را نیز به ثبت برسانید، بعنوان مثال پسوند های net، org، ir، biz
نام دامنه شما هر چقدر کوتاهتر باشد، علاوه بر آنکه بهتر به خاطر سپرده می شود، از دید موتورهای جستجو ارزش و اهمیت بیشتری خواهد داشت. اگر نام سازمان یا شرکت شما طولانی است می توانید مخفف نام شرکت را بعنوان نام دامنه به ثبت برسانید.
بعنوان مثال اگر نام شرکت شما مشاوران عصر تکنولوژی است، می توانید بجای ثبت دامنه moshaveranasrtechnology.com، دامنه mat.com یا m-a-t.com و یا matco.com را به ثبت برسانید.
Com ، ir ،tv، net، org، info ... چه تفاوتی باهم دارند؟
این پسوندهای دامنه هر کدام به چه معنی می باشند؟ به طور معمول پسوند دامنه ها به 4 گروه کلی تقسیم بندی می شوند: دامین های 3 حرفی سطح بالا generic top-level domain : معروف ترین پسوندهای این گروه com,org, net می باشند، org از واژه organization ، net ، شبکه و com ، commercial گرفته شده است و به ترتیب به معنی سازمان، شبکه و تجاری می باشند. معروف ترین پسوند دامنه (com) در این گروه قرار می گیرد که اغلب کاربران اینترنت و دامنه را با com می شناسند با وجود اینکه com به جز موارد تجاری مناسب همه ی فعالیت ها می باشد ولی توصیه می شود از دامنه های net و org نیز در جای مناسب خود استفاده گردد.
در یک قاعده کلی پیشنهاد می شود سازمان ها و موسسات دامنه org و فعالات خدمات اینترنتی net استفاده نمایند. دامنه های سطح بالای جدید generic top-level domain: دامنه هایی با پسوند prg,info,biz ... پسوندهای این گروه به شمار می آیند. از پسوندهای معروف این دسته info می باشد که از کلمه information گرفته شده است و برای سایت های اطلاع رسانی مناسب می باشد دیگر پسوند معروف این گروه biz گرفته شده از businesses می باشد که شاید دامنه ای مناسب برای فعالیت های تجاری باشد (البته در هر صورت ترجها پسوند com پیشنهاد می گردد).
دامنه های سطح بالای sponsored top-level domain : یک زیر مجموعه تخصصی از دامنه های سطح بالا که معمولا اشاره به فعالیت خاص ، وزشی، تکنیکال، مفهوم ... خاصی دارد. به طور مثال پسوند gov (united state government)، Asia (شرکت ها و سازمان های منطقه آسیا( .. دامنه های سطح بالای کشوری country code top-level domain: این دسته از دامنه ها که به صورت 2 حرفی می باشد اشاره به کشور خاصی دارد به طور مثال .in مخفف india و اشاره به این کشور دارد. پسوند دامنه ی محبوب .ir مخفف iran از دسته ی این گروه می باشد.



